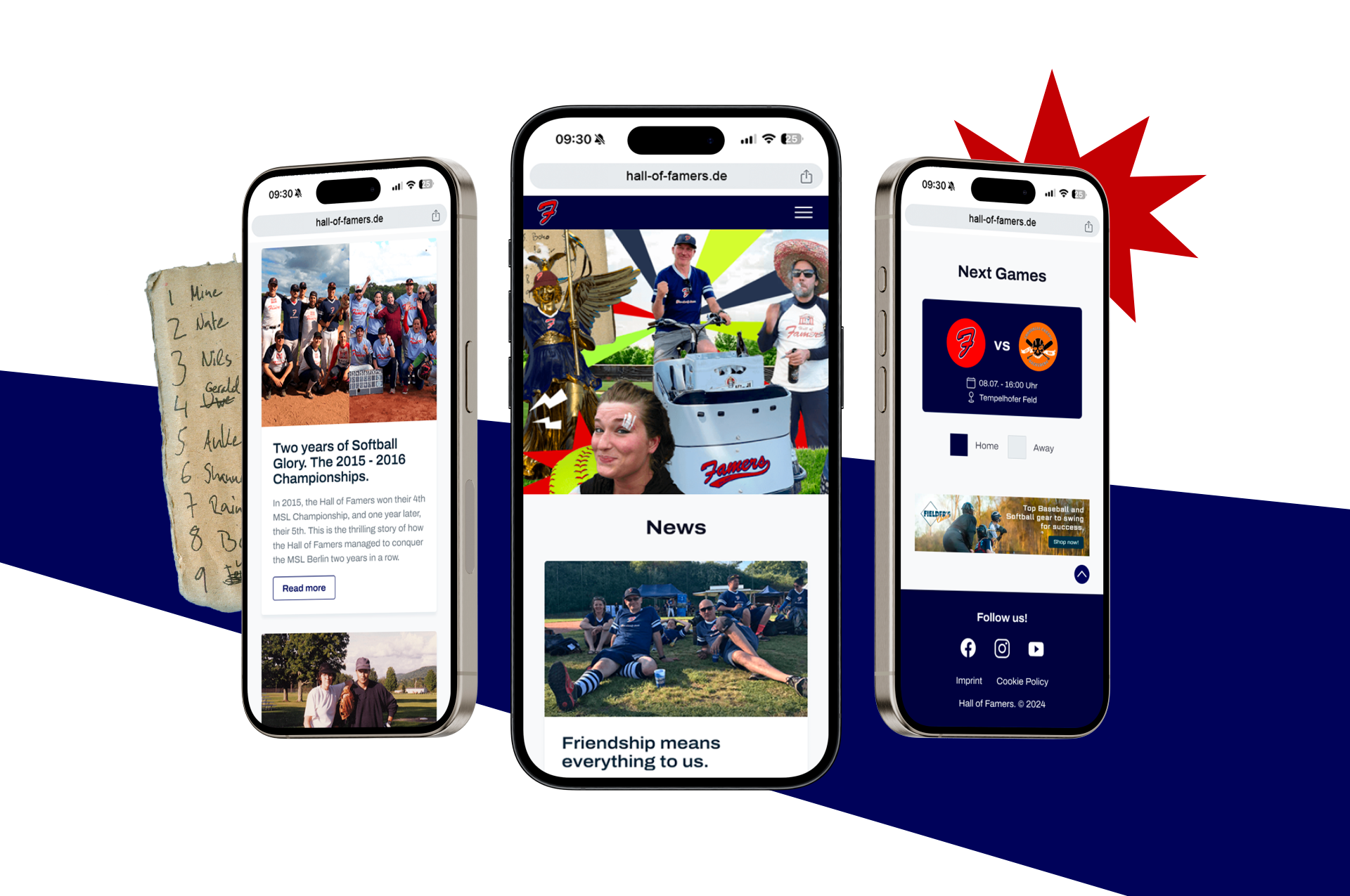
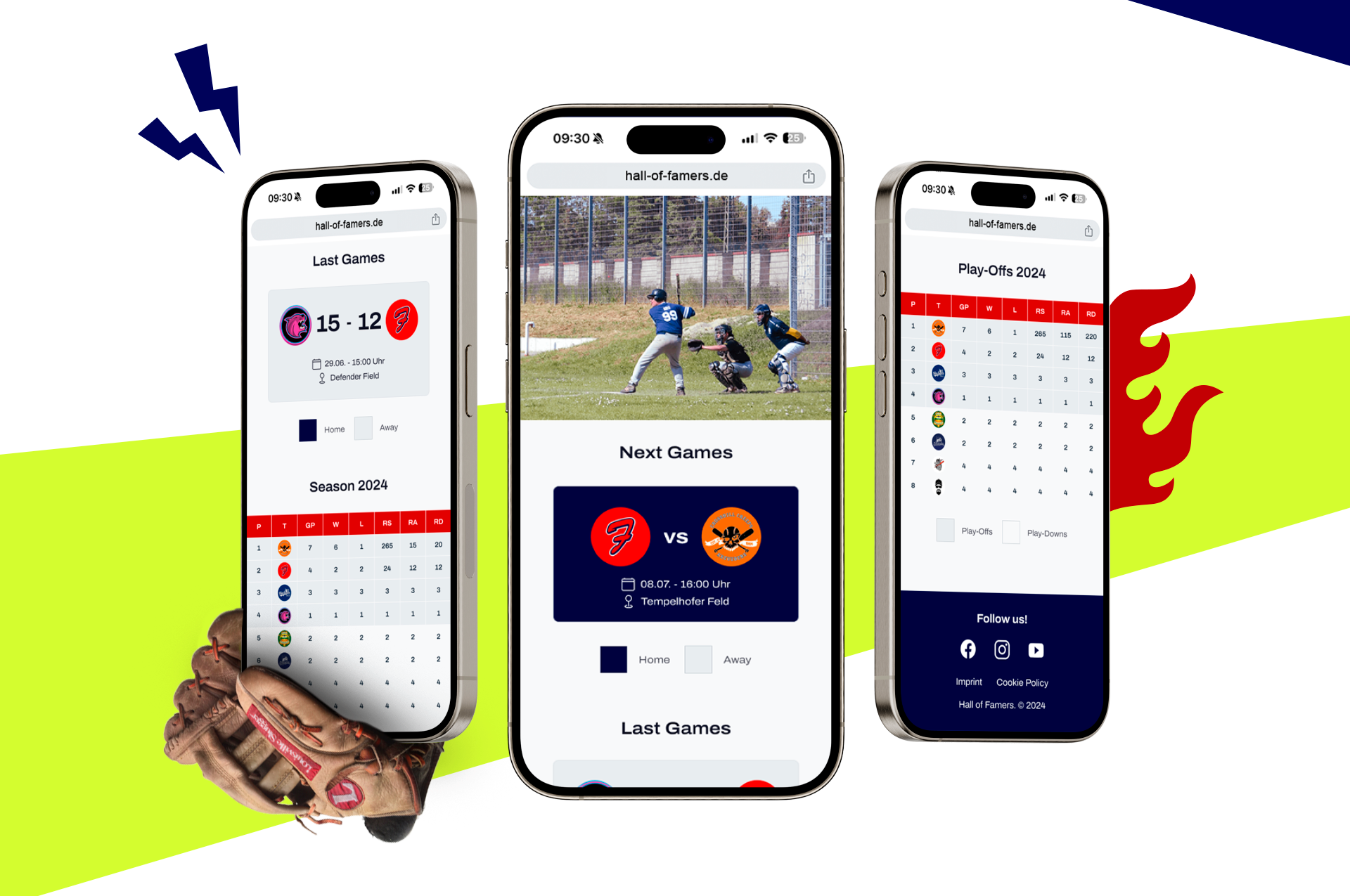
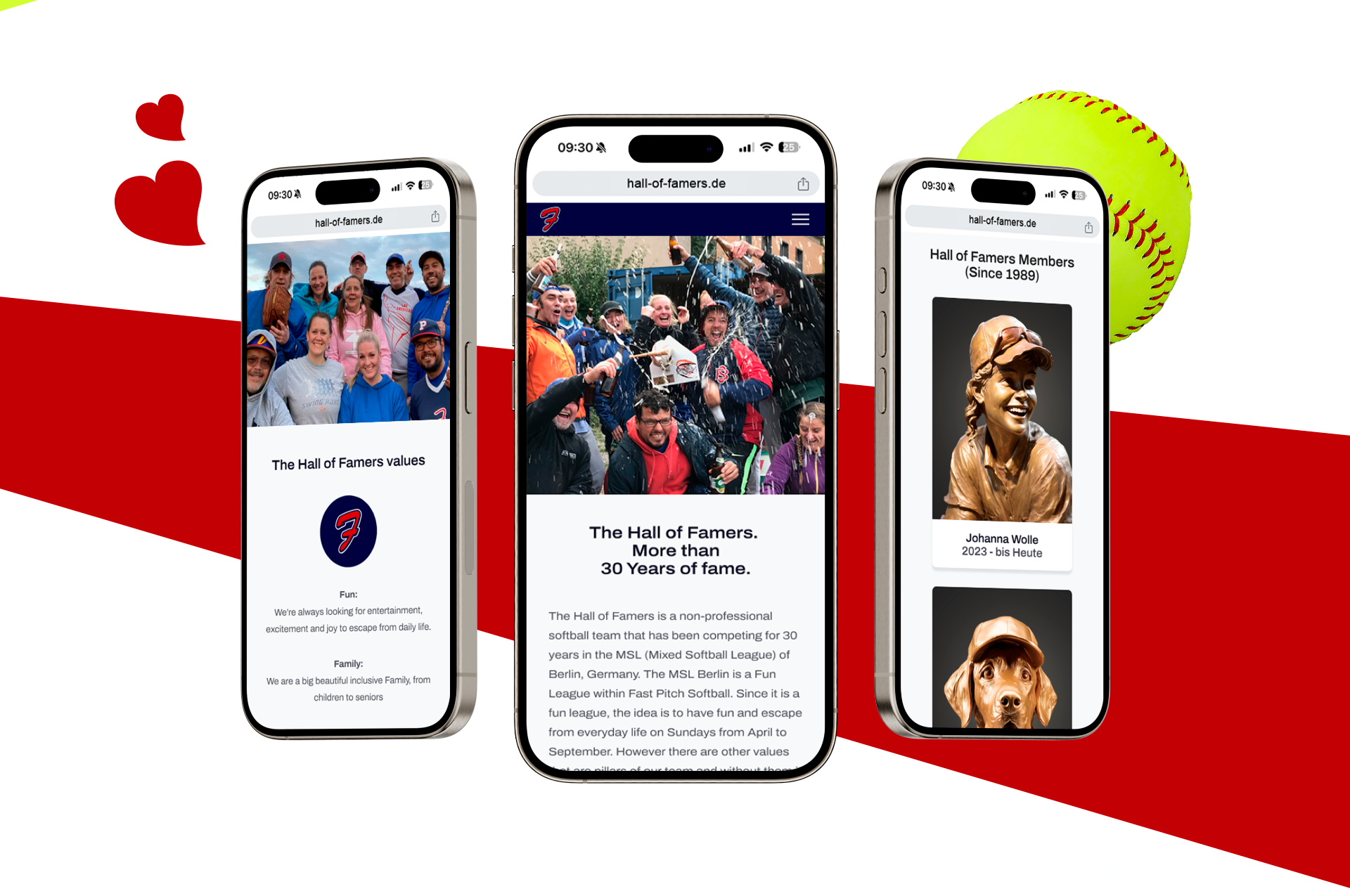
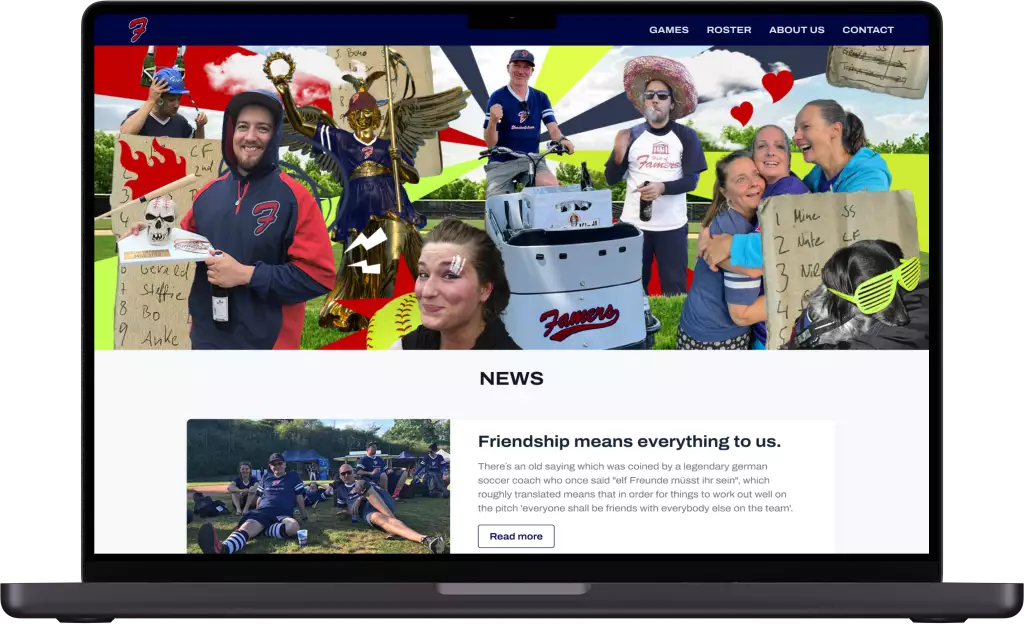
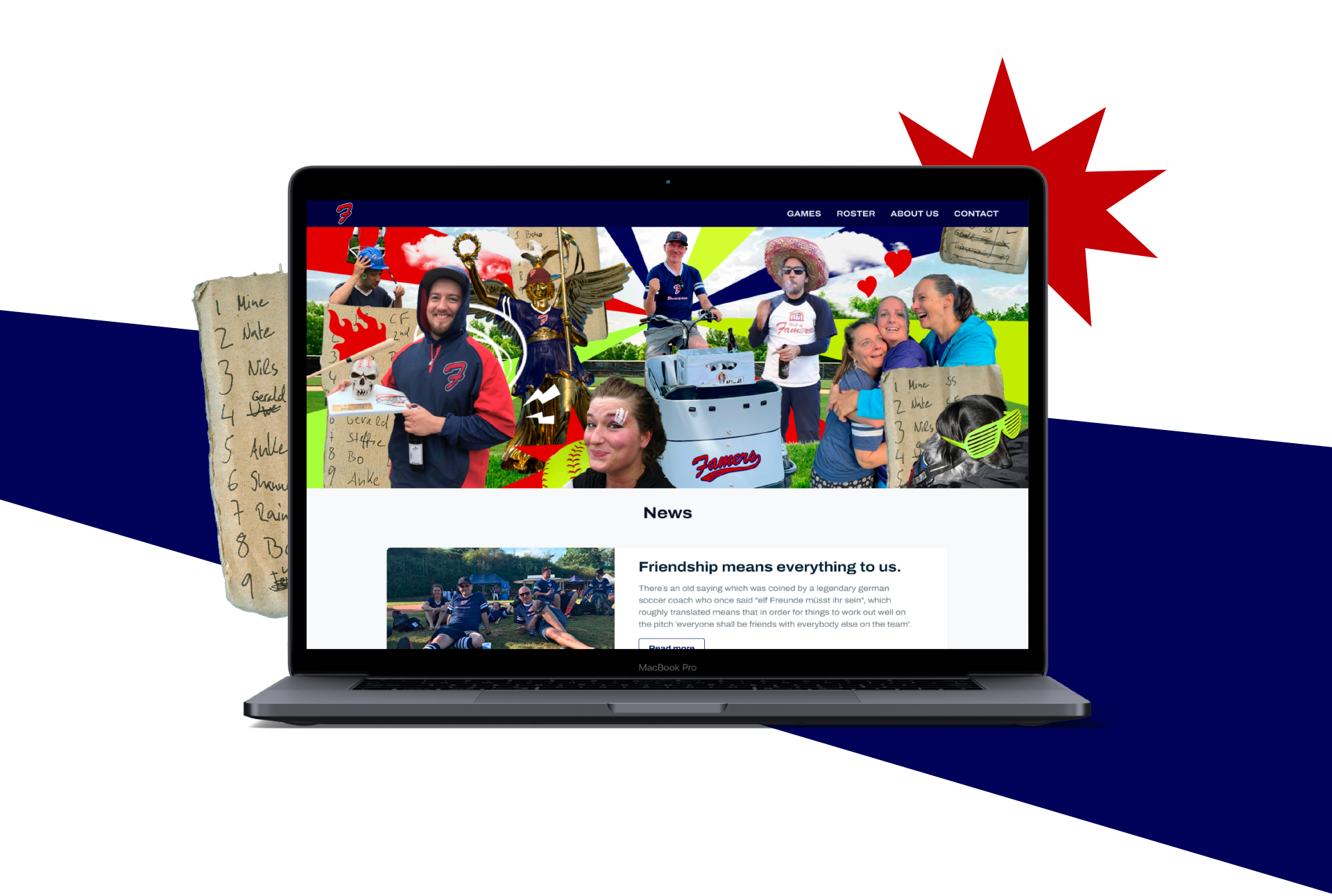
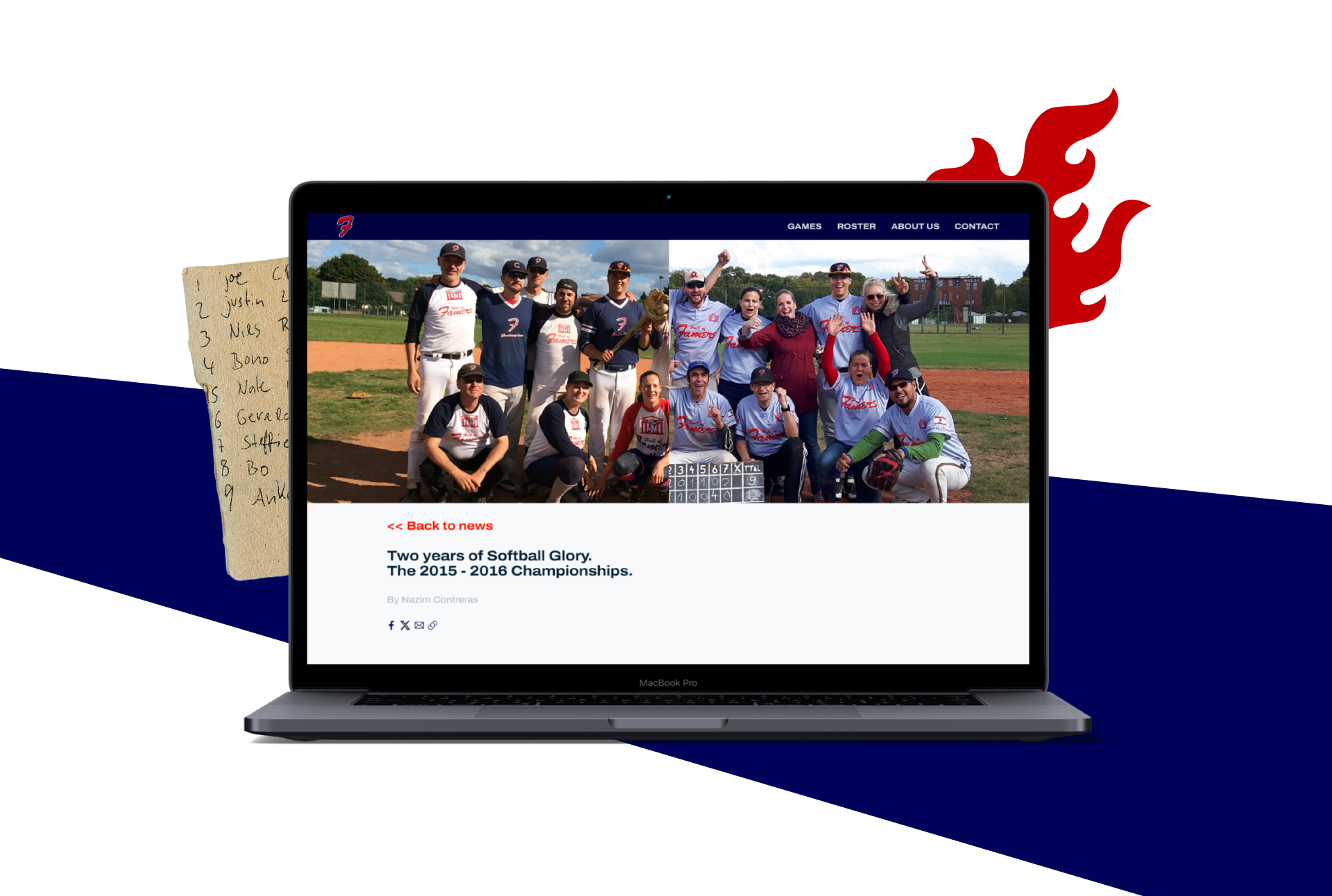
I’m proud to present this personal and non-commercial UI/UX project I created for my softball team: The Berlin Hall of Famers. A non-professional softball team that has been competing in the MSL (Mixed Softball League) of Berlin, Germany for more than 30 years. The main goal of this project was to create awareness for the team, but at the same time to design a useful tool for other teams of the MSL (Mixed Softball League) in Berlin. Together with one of my best friends and full stack developer Alexander Gonzáles, we gave birth to a whole new CMS (Content Management System). Ideation, prototyping or creative direction are just a few of the thousands of tasks I’ve done to bring this website to life. It’s still a work in progress, but we are very happy and proud to have taken on this challenge and to help the Berlin softball community.
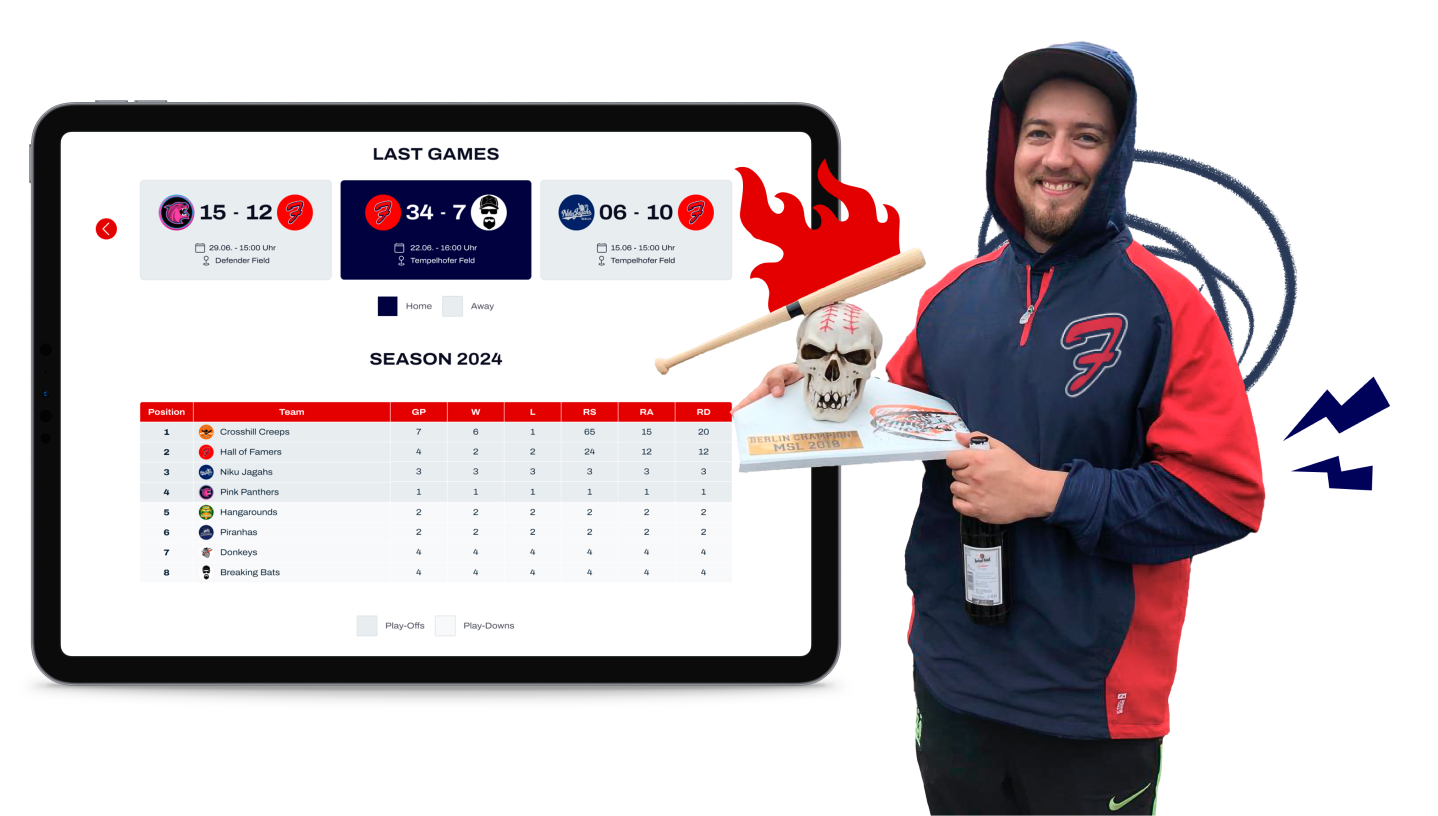
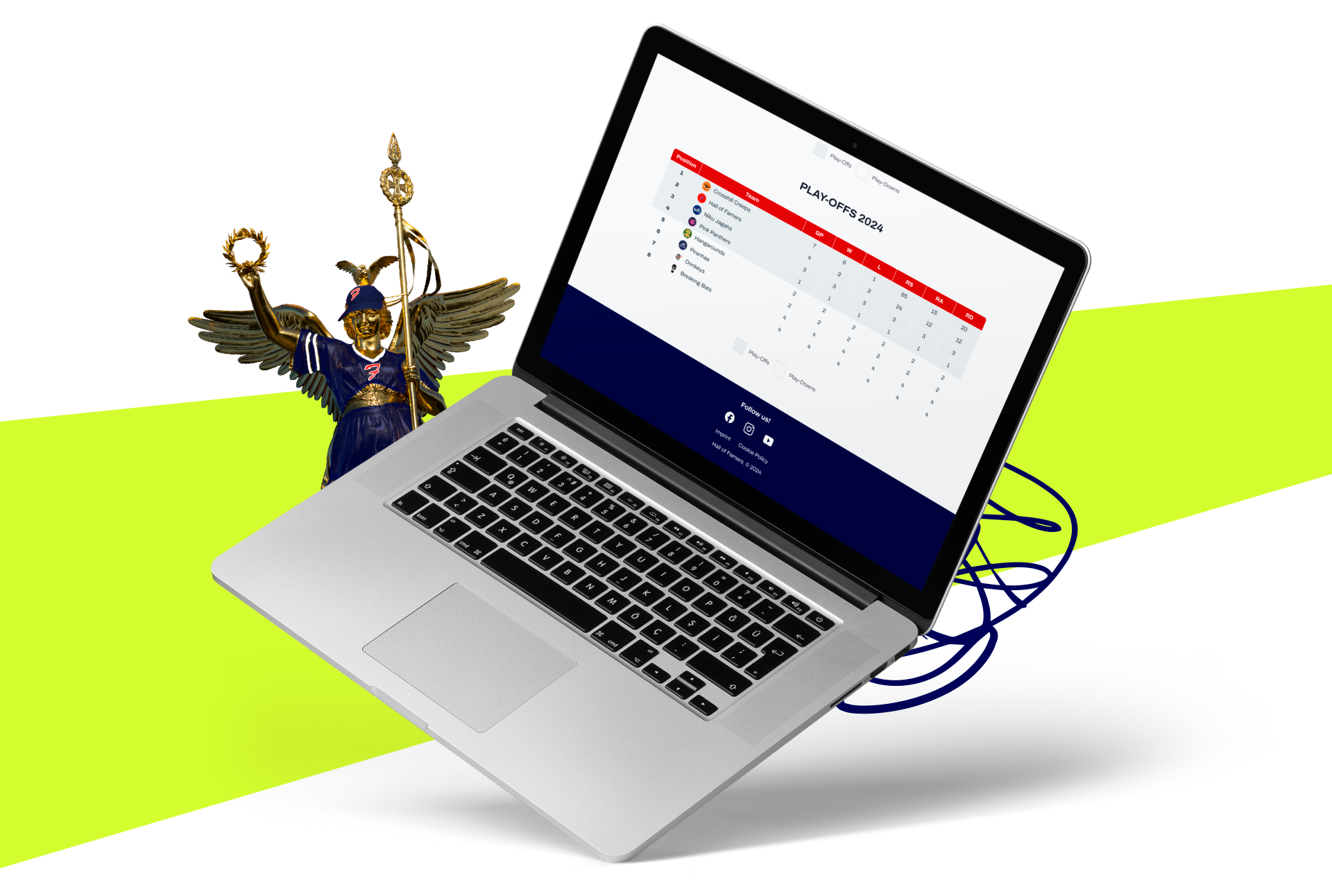
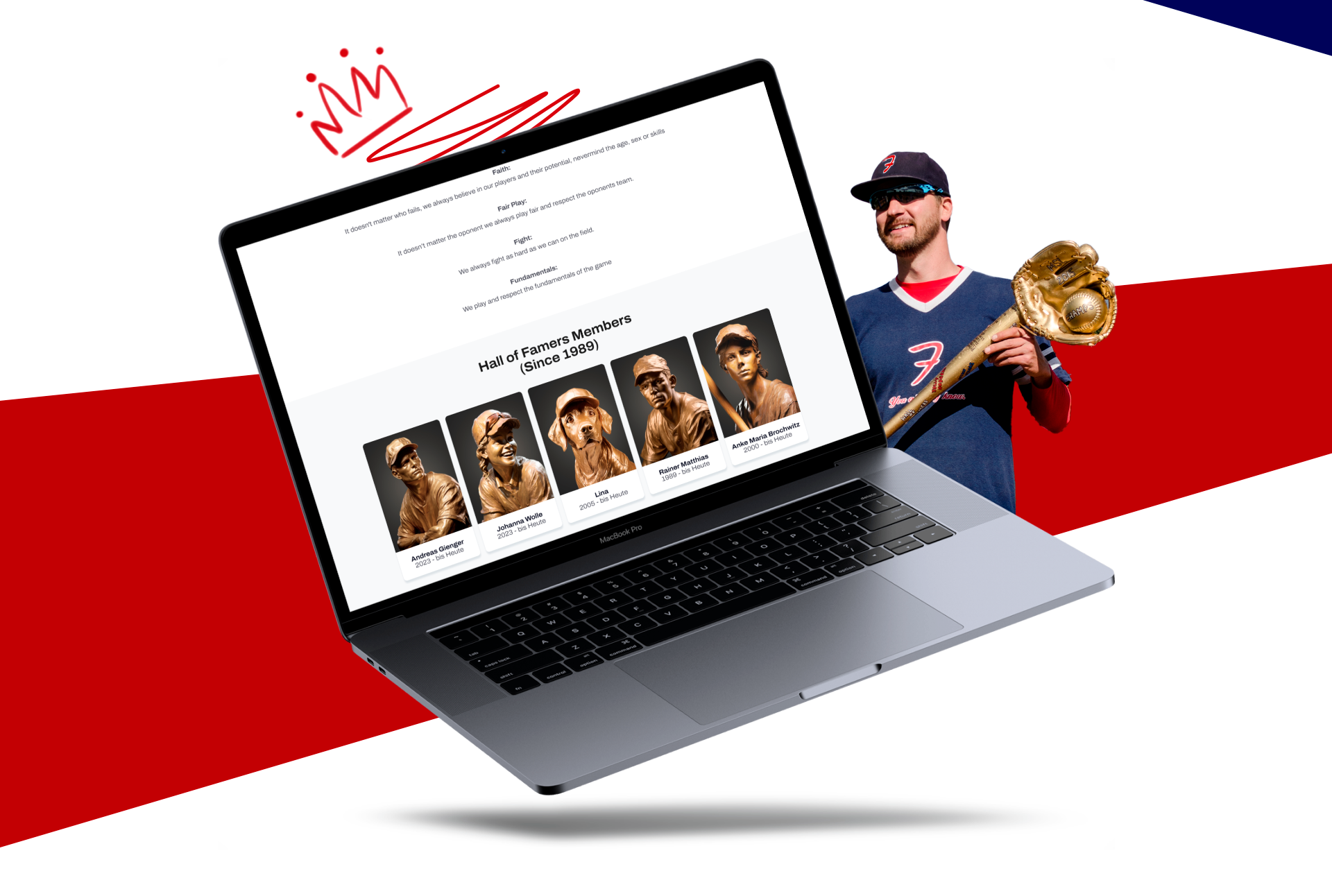
The hole design system was created 100% in Figma and based on a 12-column grid layout. We used some acceleration and modern UX features like lazy loading for the member card gallery in the About Us page (to speed up web page load times) and the standings table, which is 100% automated in the backend.
Front and Back-End technical requirements we’re used:
PHP: 8.2
Filament/Filament: 3.0-stable
GuzzleHttp/Guzzle: 7.2
Boostrap 5.3
Vanilla JS
Laravel/Framework: 10.10
Laravel/Sanctum: 3.3 Laravel/Tinker: 2.8
MariaDb: 10.6.16
Server: Ubuntu 22.0.4 LTS

RESEARCH
- Competitors Analysis
- Fuctional Analysis
- Moodboard
- Inspiration
PROTOTYPING
- Functional prototype
- User Journey
- Wireframes
UI DESIGN
- Visual Concept
- Design System
- Components library
- Animation
TESTING
- Final Corrections
- Ensure Cross Browser
Compatibility
- Test for Responsiveness
- Functionality Testing
- Check for Broken Links
- Ensure Security
- Cookie Testing
Compatibility

Since the purpose of showing this case in my website was not only to show the design system but the final User Interface Design, notice that this ist just a very short version of the hole design system. Some Atoms, Molecules or Organism we’re not included in this Page for this reason.
Layout Grid
Mobile (430px):
Columns: 4
Gutter: 16px
Margin: 20px
Columns: 4
Gutter: 16px
Margin: 20px
Desktop (1440px):
Columns: 12
Gutter: 16px
Margin: 160px
Columns: 12
Gutter: 16px
Margin: 160px

Color
Primary Color

Primary
#000859

Primary Dark
#00063F

Primary Light
#E6E6EE
Accent Color

Accent
#C20003
Secondary Color

Secondary
#6C757D

Secondary Dark
#54595E

Secondary Light
#ABB5BE
Typography Color

Heading Color
#232323

Body Color
#333333

Small Text
#9E9E9E
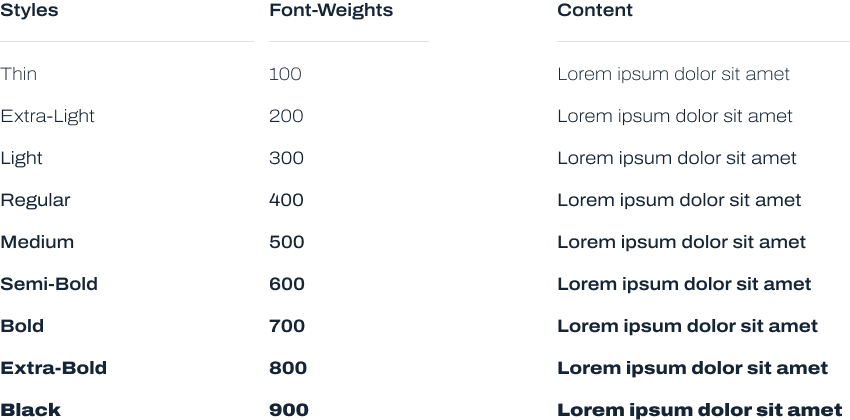
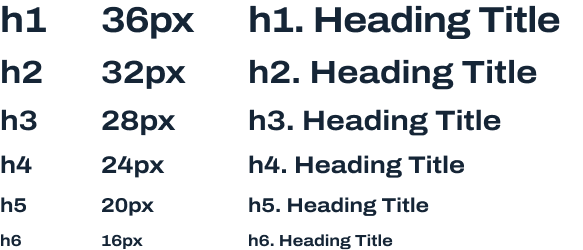
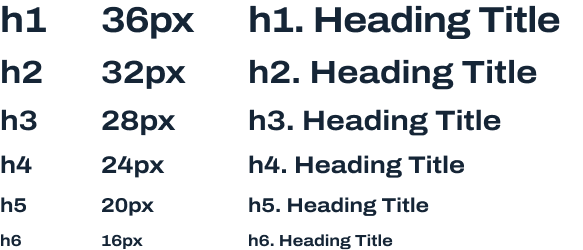
Typography
Archivo
Archivo is an strong expanded Sans Serif typeface, designed for both display and text typography.

Semibold Headings

Bold Headings

Body Text
In ultricies fermentum aliquet. Pellentesque dui magna, condimentum non ullamcorper at, cursus in sem. Nunc condimentum, purus ac sagittis ultricies, metus leo pharetra mi, non vehicula felis elit et nisi.
Lead Text
In ultricies fermentum aliquet. Pellentesque dui magna, condimentum non ullamcorper at, cursus in sem.
Small Text
In ultricies fermentum aliquet. Pellentesque dui magna, condimentum non ullamcorper at, cursus in sem. Nunc condimentum, purus ac sagittis ultricies, metus leo pharetra mi, non vehicula felis elit et nisi.
Components
Game Cards






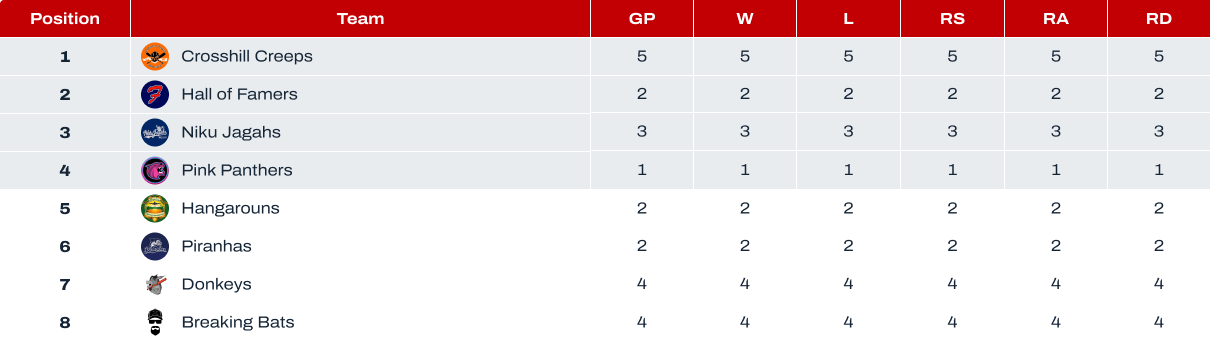
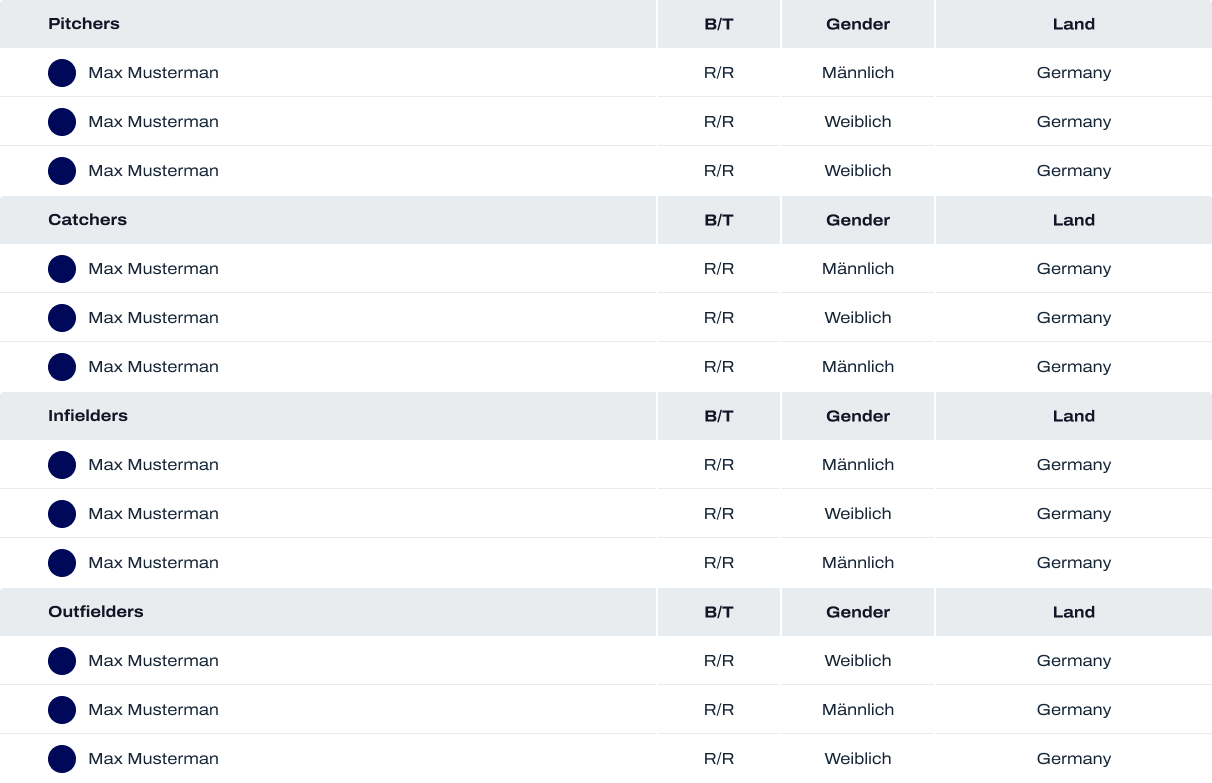
Tables
Standings


Roster Tables


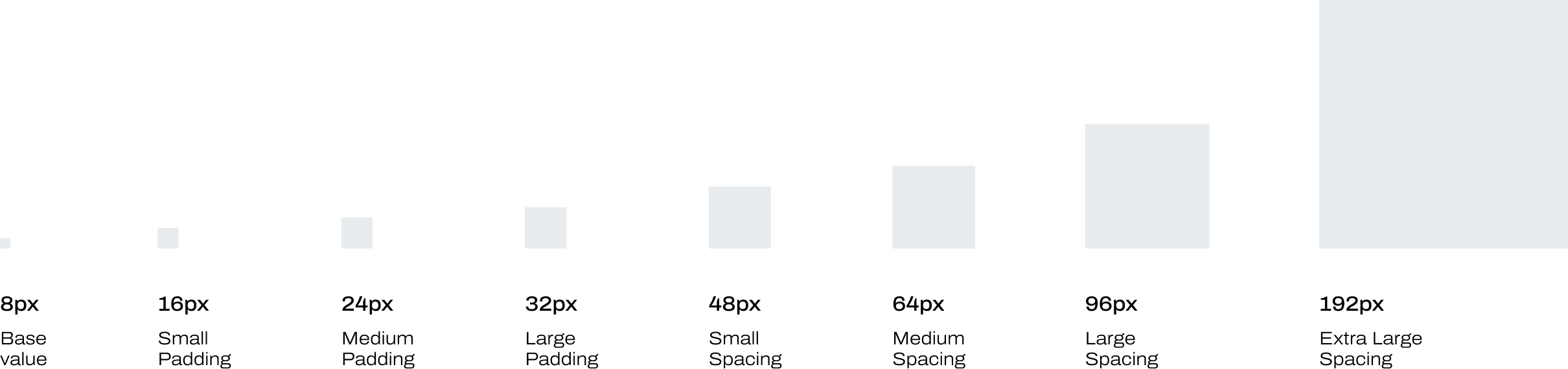
Spacing

Desktop Version






Mobile Version